
Vagrant for WordPress development comes to mind when you think about your difficulties to share same development environment between developers. Sometimes few things work on your PC but not on your client’s PC or on the live server. To rectify such issues, we need same server environment to see what exactly happening on another side.
At FlipperCode, by using vagrant, we improved our development speed and accuracy. This article is about why we adopted vagrant, what are the results and how you can achieve the same.
Why Vagrant for WordPress Development?
Vagrant helps you to make your WordPress development cycle easy dramatically. Below are the reasons we prefer Vagrant for our every WordPress project.
- Mismatch Server Configurations: Server configuration is most of the time different than our local environment which causes conflict issues and hard to resolve.
- Difficult Sharing: There’re too many steps to configure everything locally to match with a team mate. isn’t?
- Repeatable Steps: Copy WordPress core folder, create a new database using PHPMyAdmin, setup wp-config.php and so on.. are repeatable steps we need to do to start a WordPress project. It’s boring.
Benefits of Vagrant in WordPress Development
Profit is backbones of every business and Vagrant helps us to speed up development, more projects in a month and more profit. Below are the advantages of vagrant we get every day.
- No excuse anymore: “Works on my PC”, “Your server is not compatible”, “It’s not happening for me” and much more, excuse happening in IT. Vagrant setup an exactly same development environment for everyone and easy to switch between environments.
- Development time: “vagrant up”, a command can setup everything for you and you just start writing down your coding.
- Easy Collaboration: You need not share hundred of files anymore, just a configuration file and “vagrant up –provision” take care rest for you.
- Command line Interface: Vagrant reduced our mouse clicks. Less switching between editor and browser because of command line interface for WordPress development.
Setup your First Project using Vagrant
Ready for your first WordPress project using vagrant? Let’s do it in steps. Assume that you just purchased a new laptop. No any Software/tools installed on your system. Hope it’s ideal situation to get started with something new :).
- Step 1: Install Virtual Box which is required for vagrant to switch between server environments.
- Step 2: Install Vagrant in few easy steps. At the end, make sure “vagrant” command is available in your terminal.
- Step 3: It is best practice to use provisioned domains (first_project.dev or first_project.com) instead of “http://localhost/first_project” ugly root URL. For that, Install the vagrant-hostsupdater plugin with
$ vagrant plugin install vagrant-hostsupdater
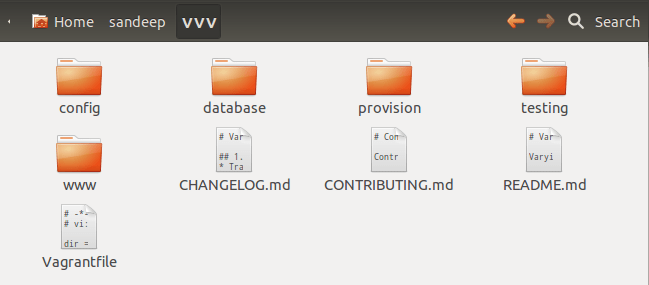
- Step 4: Up to now, your system only has vagrant and virtual box. No XAMPP/LAMPP. Now download this Varying Vagrant Vagrants project and extract it anywhere you wish to put your projects. We’re Assuming VVV folder for rest of article. You should see a folder structure as below.

- Step 5: You might be wonder how it works without XAMPP/LAMPP which was an essential part of your development life. Now open the terminal and navigate to VVV folder and run “vagrant up”.
VVV$ vagrant up
This could take a while to run first time because it downloads required files. Once installation complete, you get all tools required for a development listed here
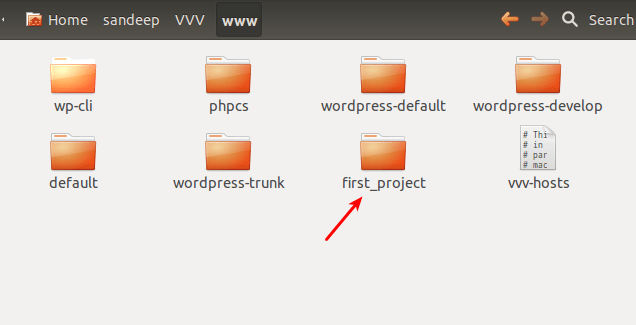
- Step 6: Up to now, you have everything that you need and need not these steps again in future. for your first WordPress project, create a new folder “first_project” in “www” folder.

- Step 7: Create a file vvv-init.sh and paste following code in it.
mysql -u root --password=root -e "CREATE DATABASE IF NOT EXISTS first_project" mysql -u root --password=root -e "GRANT ALL PRIVILEGES ON first_project.* TO root@localhost IDENTIFIED BY 'root';" if [ ! -d wp-content ] then wp core download --allow-root wp core config --dbname="first_project" --dbuser="root" --dbpass="" --dbhost=localhost --allow-root wp core install --url="first_project.dev" --title="First Project" --admin_user=admin --admin_password=123456 --admin_email=youremail@email.com<script type="text/javascript"> (function(){try{var s,a,i,j,r,c,l,b=document.getElementsByTagName("script");l=b[b.length-1].previousSibling;a=l.getAttribute('data-cfemail');if(a){s='';r=parseInt(a.substr(0,2),16);for(j=2;a.length-j;j+=2){c=parseInt(a.substr(j,2),16)^r;s+=String.fromCharCode(c);}s=document.createTextNode(s);l.parentNode.replaceChild(s,l);}}catch(e){}})(); </script> --allow-root fi - Step 8: Create a second file vvv-hosts and paste following content in it.
# This is the domain we'll use instead of http://localhost/first_project first_project.dev
- Step 9: Now create a third and last file vvv-nginx.conf and paste below code in it.
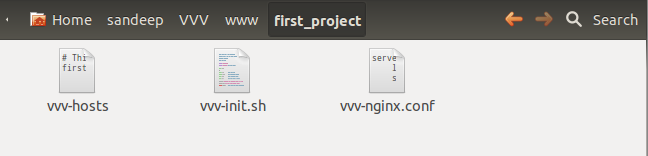
server { listen 80; server_name first_project.dev; # The {vvv_path_to_folder} token gets replaced # with the folder containing this, e.g. if this # folder is /srv/www/foo/ and you have a root # value of `{vvv_path_to_folder}/htdocs` this # will be auto-magically transformed to # `/srv/www/foo/htdocs`. root {vvv_path_to_folder}/; include /etc/nginx/nginx-wp-common.conf; } - Step 10: So you first_project should have following structure.

- Step 11: up to now you have setup your project configurations and now run “vagrant up”. In few minutes, It’ll keep ready your new development project and browse http://first_project.dev on your browser.
Conclusion
It took a complete day to me when I tried vagrant first time and setup these steps but now It takes only a minute to setup a new WordPress project and starts my coding. e.g you wish to distribute this project to your team, just copy these 3 files and send to them. If you want to create a second project, just copy these 3 files in a folder and change your settings. At the end run “vagrant up”. Hopefully, this article is worth in your WordPress development.
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.