
A WordPress theme is a collection of templates files that decide the layout and behavior of your WordPress site. Themes have information about the design of the website, and other elements such as logos, headers, sidebar, and footers.
There are thousands of free or paid WordPress themes available online. But they are not 100% suitable for our website so any person with little knowledge of HTML and CSS can simply make their own WordPress themes just in one day.
Theme development is a very vast topic. But here we will give you an initial start by discussing on a very simple theme. Given below them can help you to find basic structure and working of a theme. While working on this theme you can also find the answer to these questions.
- How to add a logo in Header area?
- How to add Menu in Sidebar?
- How to see the content of your WordPress Page or Post?
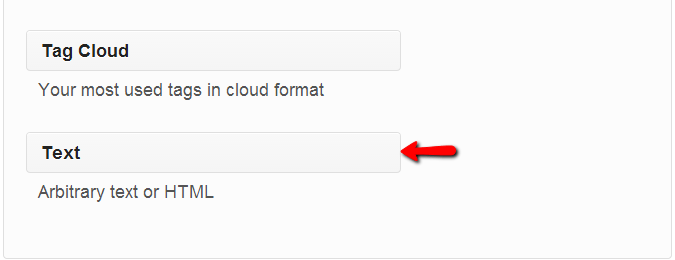
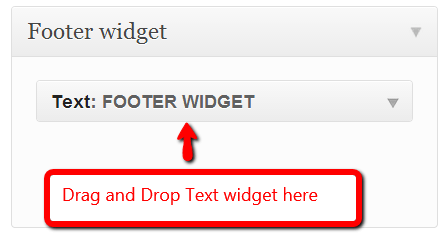
- How to add a widget in your footer area?

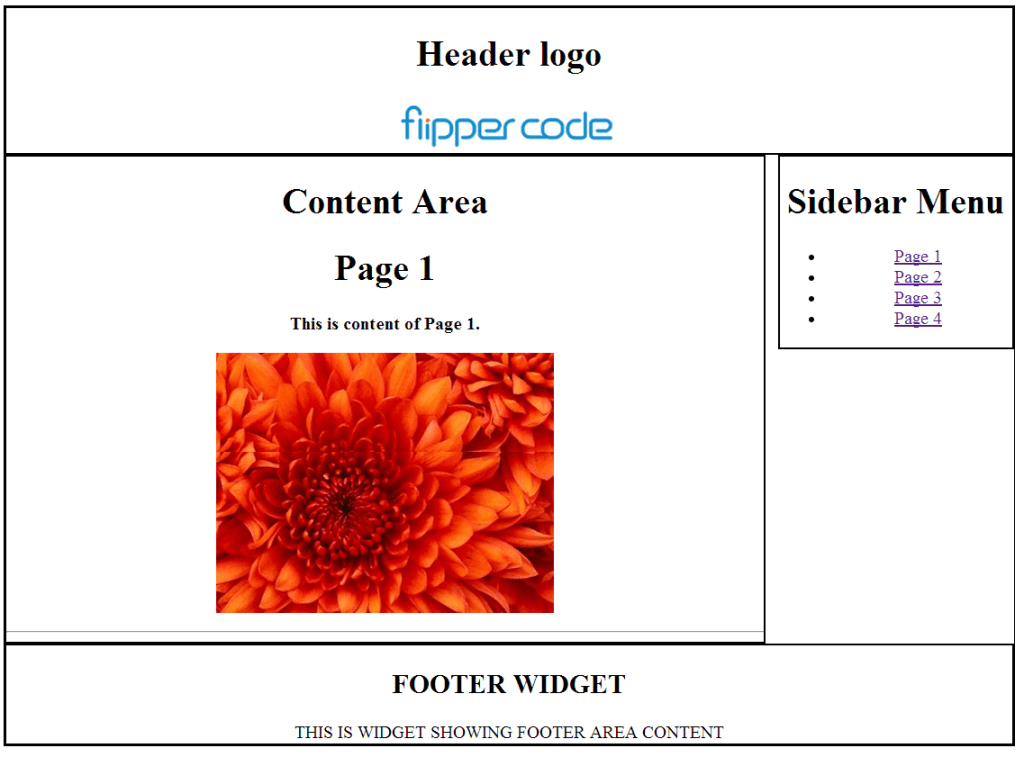
To making a theme. First, it should be divided into four components Header, Footer, sidebar, and content area and later start working on each component one-by-one.
How to Activate your Theme?
WordPress themes exist in a folder inside the /wp-content/themes/ directory in your WordPress installation. Index.php and style.css are the two main files. Without them, we can’t make and activate any theme.
Make a new folder name My First Theme (You can give any other name) in /wp-content/themes/ .Add index.php, style.css and screenshot.png in this Folder.

1. index.php –keep this file blank (we will edit it later).
2. style.css -Add just basic information about your theme.Add the following code inside your style.css.
/* Theme Name: my new theme Description: first theme developed by me. Author: your name. Author URI: www.yourname.com */
3. screenshot.png – Take a screen shot of any website and make a PNG file by using window Paint tool or take any PNG picture. Without this, you can see the only blank icon in Appearance -> Themes.
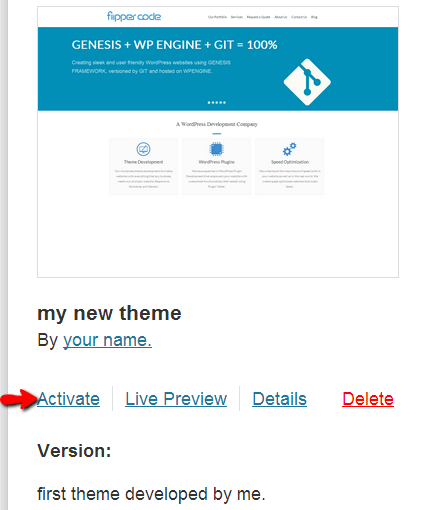
When you go to Appearance ->Themes now you will see the first look of your theme.

To activate this theme just clicking on activate button.But it does not show you any thing on visiting your website.Because our index.php file is blank and other important files are also missing.
header.php File
The header section of the theme is controlled by the header.php.In header section, you can display menu, company logo, categories etc. In given below image you can see the flipper code logo.Here you can find out about how to add a logo in the header section.

Copy and Paste this code into your header.php file(delete /*comment*/ after pasting code)
<html> <head> <title>FlipperCode Pvt Ltd.</title> <link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/style.css"> /*This code is used to adding style sheet with theme*/ </head> <body> /*We open body tag in header.php and close it in footer.php*/ <div id="wrapper"> <div id="header"> <h1>Header logo</h1> <img src="<?php echo get_stylesheet_directory_uri(); ?>/image/logo.png" />? /* This code is used to show the image */ </div>
In header.php file we see most of the part include HTML codes but there are only two PHP codes. One is used to attach Stylesheet with your website and other is used to display the logo image.Make a folder named ‘image’ inside your theme and place all images inside this.
You can also specify Meta tags such as Meta description and the Meta Keywords in header.php that are must for SEO of your website.
<img src="<?php echo get_stylesheet_directory_uri(); ?>/image/logo.png" />?
Given above function is used to make dynamic paths. So if we change the location of file or image this function will automatically change its path, You don’t need to change its path. If we look at the source code, this will look like this.
<img src="http://localhost/charleston/wp-content/themes/first theme/image/logo.png">
functions.php File
By using functions.php you can change the default behaviors of WordPress. It is used for adding features and functionality to a WordPress site.
fuction.php is used to call functions, both built-in WordPress, and PHP, and even you can define your own functions also. You can generate the similar results by adding code to a WordPress Plugin or through the functions.php file.
Without functions.php file we can see only three options in Appearance

After adding functions.php file you can see two additional fields in Appearance that are Menu and Widget.

Copy and Paste this code into your functions.php file(delete /*comment*/ after pasting code)
<?php
add_theme_support( 'menus' ); /* This code is used to register menus*/
function prefix_widgets_init() /*This code is used is used for register widget area*/
{
register_sidebar( array(
'name' => 'Footer widget', /*You can change the name and id */
'id' => 'home_right_1',
'before_widget' => '
<div>',
'after_widget' => '</div>
',
'before_title' => '
<h2 class="rounded">',
'after_title' => '</h2>
',
) );
}
add_action( 'widgets_init', 'prefix_widgets_init' );
?>
sidebar.php File
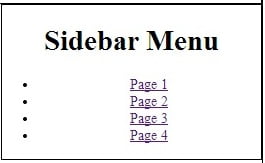
This file is used to control sidebar section of your WordPress website.In this file, we can use internal WordPress functions to display the Categories, Archives of posts and sidebar Menus. In this image, you can see the menu .Here we will discuss how to add a menu in your sidebar.

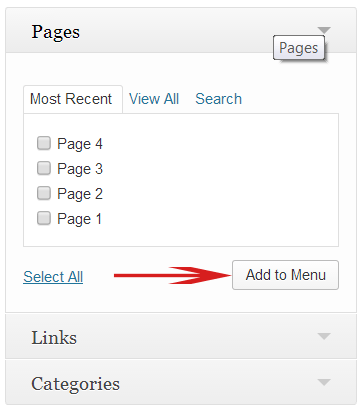
To create a menu, first of all, create pages by clicking on Pages ->Add new and make 4 pages and name them Page 1, Page 2, Page 3, Page 4 and add these pages to the menu.
To make the menu go to Appearance ->Menus and then menu name ‘menu1’. And then click on Save Menu.

After clicking on create menu now add all pages by check all checkbox and click on Add to Menu this will create the menu1 for you.

Copy and Paste this code into your Sidebar.php file.( delete /*comments*/ after pasting)
<div id="sidebar"> <h1>Sidebar Menu</h1> <?php wp_nav_menu( 'menu1' ); ?> /*This code is used to call the Menu.*/ </div>
footer.php File
This file is used to control footer section of your WordPress website .In your footer section you display menu,social icon,copyrights,etc.




Copy and Paste this code into your Footer.php file.(delete /*comment*/ after pasting code)
<div id="footer"> <?php dynamic_sidebar( 'home_right_1' ); ?>/*This php code is used to call the widget */ </div> </body> </html
>
index.php File
The index file is a most important file.It is used for many purposes like call the header.php,footer.php, and sidebar.php. It also contains The loop (php code) which used to get the content from the WordPress pages or posts.Without it, you are unable to see any content on your website.
You can show the content of all pages just by clicking on the menu. One impotent thing is that only content part is changed the header, footer, and sidebar almost remain same for all websites. In this image, you can see just simple.
Copy and Paste this code into your Index.php file.(delete /*comment*/ after pasting code)
<?php get_header(); ?>/*used to call header.php*/
<div id="main">
<div id="content">
<h1>Content Area</h1>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>/*THE LOOP (Used to extract content from page/post)*/
<h1><?php the_title(); ?></h1>
<?php the_content(__('(more...)')); ?>
<hr><?php endwhile; else: ?> THE LOOP<?php _e('Sorry, no posts matched your criteria.'); ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>/*This code is used to call sidebar.php*/
</div>
<div id="delimiter">
</div>
<?php get_footer(); ?>/* This code is used to call footer.php*/
style.css File
The stylesheet is a type of template file consisting of font and layout settings to give a uniform look to your WordPress theme.
Copy and Paste this code into your Style.css file.
/*
Theme Name: my new theme
Description: first theme developed by me.
Author: your name.
Author URI: www.yourname.com
*/
body { text-align: center;}
#wrapper { display: block; border: 1px #000 solid; width:90%; margin:0px auto; }
#header { border: 2px #000 solid; }
#content { width: 75%; border: 2px #000 solid; float: left; }
#sidebar { width: 23%; border: 2px #000 solid; float: right; }
#delimiter { clear: both; }
#footer { border: 2px #000 solid; }
#title { font-size: 11pt; font-family: verdana; font-weight: bold; }
Explore the latest in WordPress
Trying to stay on top of it all? Get the best tools, resources and inspiration sent to your inbox every Wednesday.